This article will show us how to use the Datalist in a webpart and embedding CSS file and classes in the webpart.
First we are creating the webpart. For that follow the below steps
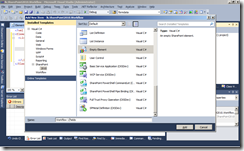
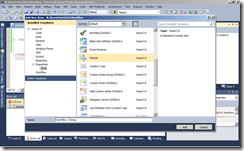
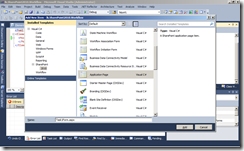
Create a webpart solution
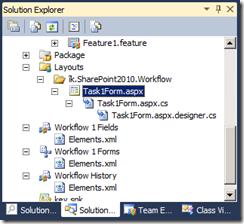
Create a child controls and add the related code in webpart cs file like below
DataList dlNews;
Label lblNewsTitle;
protected override void CreateChildControls()
{
// Create and add the controls that compose the
// user interface of the Web Part.
Controls.Clear();
dlNews = new DataList();
//CSS link calling as object
Microsoft.SharePoint.WebControls.CssLink cssLink = new Microsoft.SharePoint.WebControls.CssLink();
cssLink.DefaultUrl = "/_layouts/1033/styles/News.css";
this.Page.Header.Controls.Add(cssLink);
// Create the Datatable
DataTable dtItem = new DataTable();
// send the Data items from this datatable
//News Datalist view
fillResultsDatalist(dtItem);
}
private void fillResultsDatalist(DataTable dtItem)
{
// Create an instance of the DataGrid and set its
// DataSource property to the supplied DataSet.
dlNews = new DataList();
dlNews.DataSource = dtItem;
dlNews.CellPadding = 0;
dlNews.CellSpacing = 0;
dlNews.BorderWidth = 0;
dlNews.RepeatDirection = RepeatDirection.Vertical;
// Calling the Itemplete for data list bound columns
dlNews.ItemTemplate = new DatalistLabelColumn();
// Bind the data to the DataGrid.
dlNews.DataBind();
//Add the DataGrid to the controls.
Controls.Add(dlNews);
}
Add/Create the the ITemplate class
///
/// Intialize the Container controls
///
///
public void InstantiateIn(Control container)
{
Label lblNewsTitle = new Label();
lblNewsTitle.DataBinding += new EventHandler(this.BindLabelColumn);
container.Controls.Add(lblNewsTitle);
Label lblNewsText = new Label();
lblNewsText.DataBinding += new EventHandler(this.BindLabelColumn1);
container.Controls.Add(lblNewsText);
LinkButton lnkButton = new LinkButton();
lnkButton.DataBinding += new EventHandler(this.BindLabelColumn2);
container.Controls.Add(lnkButton);
}
///
/// BindLabelColumn for Title of the News
///
///
///
public void BindLabelColumn(object sender, EventArgs e)
{
Label lblTitle = (Label)sender;
DataListItem container = (DataListItem)lblTitle.NamingContainer;
String strVals = Convert.ToString(DataBinder.Eval(((DataListItem)container).DataItem, "Titre"));
lblTitle.Text = "
> " + strVals + "
";
}
///
/// BindLabelColumn1 for news Description label
///
///
///
public void BindLabelColumn1(object sender, EventArgs e)
{
Label lblText = (Label)sender;
DataListItem container = (DataListItem)lblText.NamingContainer;
String strVals = Convert.ToString(DataBinder.Eval(((DataListItem)container).DataItem, "Text"));
strVals = Regex.Replace(strVals, @"<(.
\n)*?>", string.Empty);
strVals = RetComments(strVals);
lblText.Text = "
" + strVals + "
";
}
///
/// BindLabelColumn2 for Link button
///
///
///
public void BindLabelColumn2(object sender, EventArgs e)
{
LinkButton lnkButton = (LinkButton)sender;
DataListItem container = (DataListItem)lnkButton.NamingContainer;
String strVals = Convert.ToString(DataBinder.Eval(((DataListItem)container).DataItem, "Link"));
lnkButton.Text = @"
"
+ "> Plus d'info"
+ "
";
lnkButton.PostBackUrl = strVals;
}
///
/// Substring the text upto 60 characters
///
///
///
public string RetComments(string strCompanyName)
{
string sComments = string.Empty;
if (strCompanyName.Length > 50)
{
sComments = strCompanyName.Substring(0, 50).Trim() + "...";
}
else if (strCompanyName.Length == 0)
{
sComments = "--";
}
else
{
sComments = strCompanyName;
}
return sComments;
}
Create the CSS page News.css.
.HomeNewsTitle,.HomeNewsSubTitle,.HomeNewsLink,.HomeSeperator,.HomeNewsTitle2,.HomeNewsLink1,.HomeNewsLink2{
font-family: Trebuchet MS;
position: relative;
float: left;
left: 0px;
width: 172px;
}
.HomeNewsTitle,.HomeNewsTitle2{
color: #0099cc;
font-size: 13px;
}
.HomeNewsTitle2{
top:4px;
}
.HomeNewsSubTitle{
color: #333333;
font-size: 12px;
line-height:15px;
}
.HomeNewsLink,.HomeNewsLink1,.HomeNewsLink2{
color: #0099cc;
font-size: 11px;
text-decoration:underline;
text-align:right;
padding-bottom:1px;
}
.HomeNewsLink1{
padding-bottom:10px;
}
.HomeNewsLink2{
bottom:5px;
}
Add/Place the CSS file in to below folder
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\STYLES
you have to call the Default URL of the CSS file path like "/_layouts/1033/styles/News.css";
Now you can able to use embedded CSS classes and datalist in webpart.
I hope this will be useful for sharepoint developers.
Enjoy!