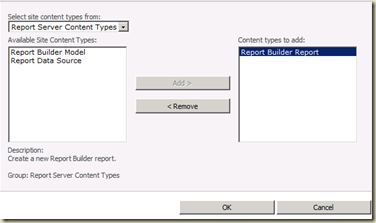
First let me just highlight you what do we mean by toolpart. When you create your webpart and place it on your page and when you modify the webpart, at the time what appears right hand side is a panel and if you want to place any specific control there as a property, then we can create toolpart for the webpart.
Here we go with the example. Let’s say that we already have one web part which inherits from Microsoft. Sharepoint.WebpartPages.Webpart
So all you need to do is this.
Step 1: First you need to define the property. At the time of defining the property, do keep in mind what kind of a property is that, is it personal property (per user based) or shared property (common for every user)
Check out its two attributes named WebPartStorage and PersonalizationScope which will tell you the scope (personal or shared)
Let’s say we define one property called CustomerName
private string strCustomerName = string.Empty;
[Browsable(false),//Display the property in property pane
Category("CustomToolPart"),//Create a Customer Details category in property pane
DefaultValue(""),//Assign a default value
WebPartStorage(Storage.Personal),//Make available in both personal and shared mode
Personalizable(PersonalizationScope.User),
FriendlyName("Customer Name"),//The caption display in property pane
Description("The name of the customer")]//The tool tip
public string CustomerName
{
get
{
return strCustomerName;
}
set
{
strCustomerName = value;
}
}
Just like this, as many properties that you want to define, define them in the code of your webpart class.
Now is the time of override one method which is GetToolParts(), but before proceeding here let us understand these two classes.
(1) WebPartToolPart – It actually represents a tool part that can be used to show and modify Web Part base class properties.
And
(2) CustomPropertyToolPart – Same as above, the only difference is that it is used to show and modify the custom propoerties that we have defined in the webpart class that are not the webpart base class propoerties.
So coming back to our GetToolParts method. Here toolpartclass is class that we are soon going to create.
public override ToolPart[] GetToolParts()
{
ToolPart[] toolparts = new ToolPart[3];
WebPartToolPart wptp = new WebPartToolPart();
CustomPropertyToolPart custom = new CustomPropertyToolPart();
toolparts[0] = wptp;
toolparts[1] = custom;
toolparts[2] = new {toolpartclass}
return toolparts;
}
Actually this method returns you the instance of the different toolparts that comes right hand side when you modify the webpart.
Here as you can see, we have got webparttoolpart and also custompropoertytoolpart along with the toolpart class that soon we are going to develop.
Ok, let’s develop and create ToolPart class which will have RenderToolPart and ApplyChanges method.
Create a class which inherits from Microsoft.Sharepoint.WebpartPages.ToolPart.
Declare a variable which will be the name of the control renders in toolpane
private string strHTMLinputControlName = "Mycontrol";
Write down the RenderToolPart method which is vey important.
protected override void RenderToolPart(HtmlTextWriter output)
{
// Establish a reference to the Web Part.
// CustomWebPart is the web part class name.
{webpartclassname} customWebPart =
(webpartclassname)this.ParentToolPane.SelectedWebPart;
//Create the input control
output.Write("Enter the customer name: ");
output.Write("<input name= '" + strHTMLinputControlName);
output.Write("' type='text' value='" +
SPEncode.HtmlEncode(customWebPart.CustomerName) + "'><br>");
}
Here if you observe, we have first taken the reference of the webpart class for which we are creating this toolpart. So parentToolPane.SelectedWebPart will be the webpart for which we are creating toolPart.
Now write down ApplyChanges method which will be called when we press OK or Apply after applying property in propoertypane of webpart.
public override void ApplyChanges()
{
// apply property values here
//Get a reference to the web part class
{webpartclassname} cw1 =
(webpartclassname)this.ParentToolPane.SelectedWebPart;
//Pass the custom text to web part custom property
cw1.CustomerName = Page.Request.Form[strHTMLinputControlName];
}
Here as you can see, we have gain taken reference of webpart class for which we are creating propoerty with custom toolpane. And then take the entered data with request.form and passing control’s name and setting to the propoerty defined in the webpart class which is CustomerName in our case.
That’s it. You are done with your job. All you have to do is go to your webpart page. Edit the webpart in pursonalize this page mode as because we have defined our propoerty as per user basis, edit webpart, click on modify my webpart and then as you can see for each different user will be able to set their own customerName.
And then simple, refer this.CustomerName as part of code in your webpart class, per user bases you will get the values set by individual user.
Have a fun. Try to explore toolpart class more.
Thank you.