Introduction
Recently, one of the requirements was to put validation to a custom list control such as Email field validation.
This validation can be achieved from inside the Sharepoint designer.
Following is a step by step walkthrough to validate a list field.
Background
You should know how to create a Sharepoint list and how to open the site in Sharepoint designer.
-
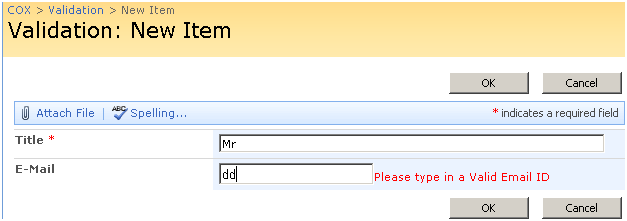
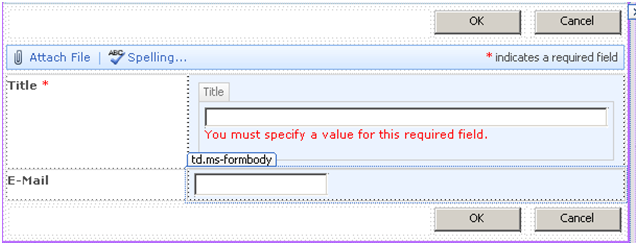
Following is a list with Email fields. Let's say we have to validate so that only a valid email can be entered.
If not valid, then the Error Message appears next to the field:

-
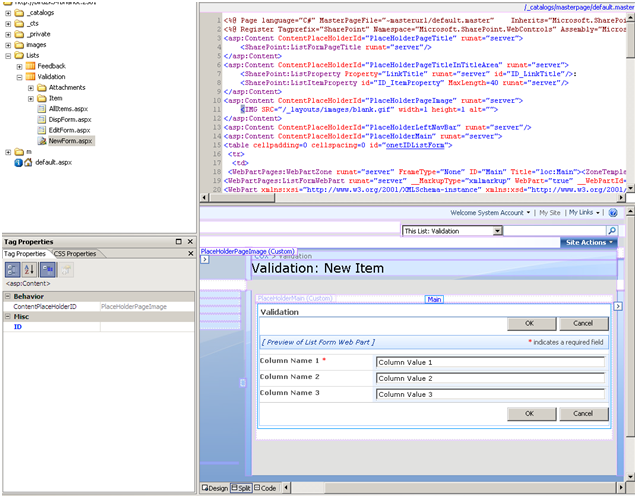
Now open the site in the Sharepoint designer and then expand the list and open the Newform.aspx of the list to be validated:

-
As you can see in the image above, the Newform.aspx of Validation list is being opened in the Sharepoint designer.
-
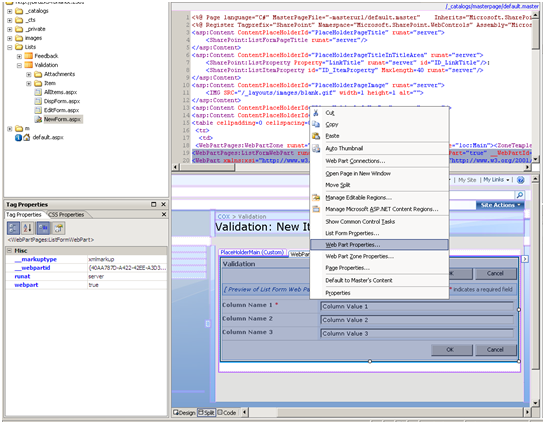
Now right click on this Validation list Web part in Sharepoint designer and choose Web Part properties:

-
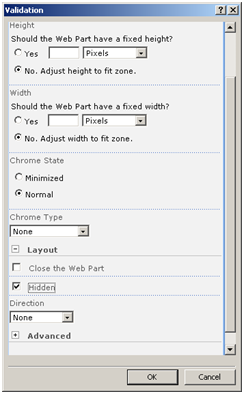
The properties dialog box will open for the Validation list here. Choose Hidden under layout and say OK.
(This web part can be deleted as well, but due to some known problems because of deletion, it is best to hide this).

-
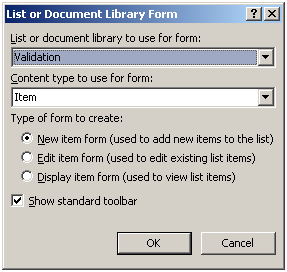
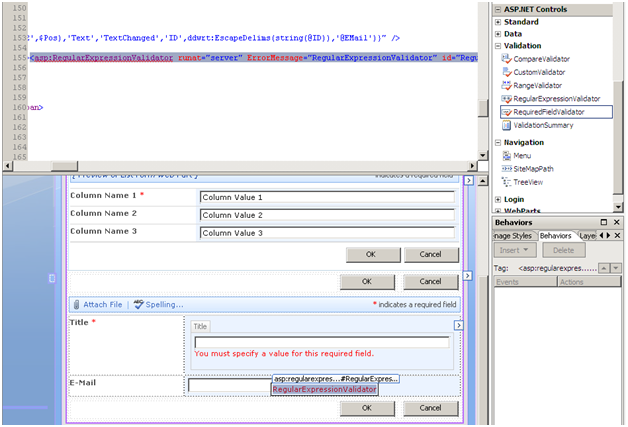
Now click exactly underneath the hidden list web part and go to Insert->Sharepoint Controls-> Custom List Form… and the Wizard will ask to choose a List or Document Library form based on existing list.
Choose your Validation list and select New item form under type of form to create option and hit Ok.

-
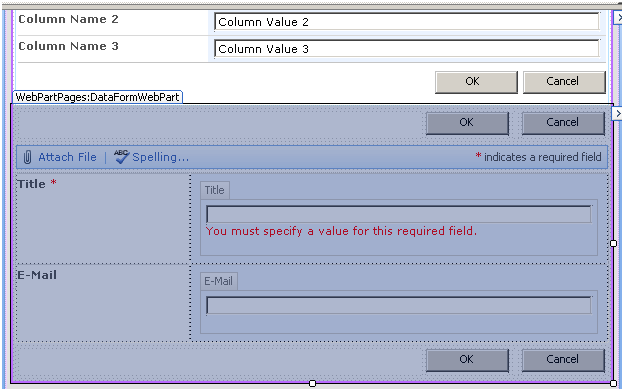
You will get the Validation List underneath the hidden list as shown as selected image below:

-
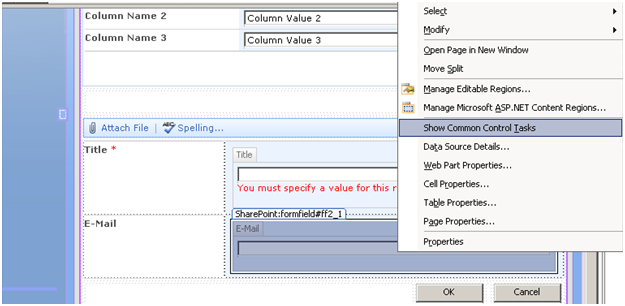
Now from here, we can customize all the controls based on requirement. As we are customizing the E-Mail field, right click on the email field box and choose Show common control tasks from the context menu:

-
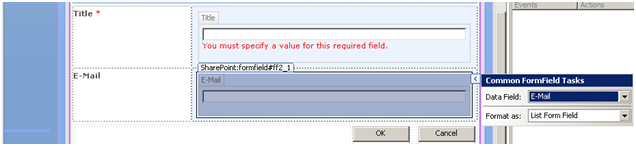
This will give you Common Formfield tasks option as shown below next to the Email field. Here we can change the format of the data field selected (default is List form field). As we need Email field to be textbox where validation can be applied, Choose Textbox from Format as dropdown instead of List form field.

-
After the above step, List will look like this (custom formatted):

-
Now drop a
RegularExpressionValidatorcontrol from the Validation option under ASP.NET controls from the toolbar as shown below:

-
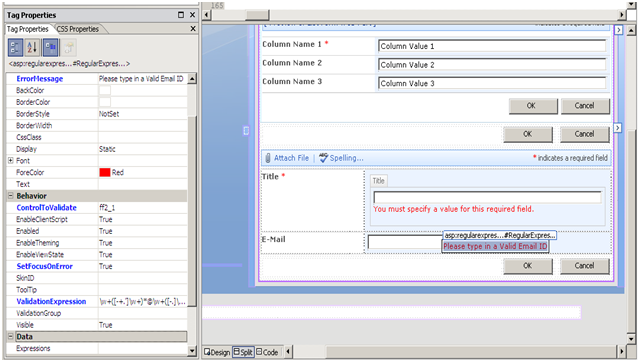
Now specify the required properties (such as
ControlToValidate,ErrorMessage,SetFocusOnErrortotrue, Validate Expression) of theRegularExpressionValidatorfrom the Tag Properties toolbar. ForControlToValidate, choose the ID of the Email field.
After selecting it and getting the ID from the Tag Properties toolbar as you do in Visual Studio, see below the set attributes in blue for the Email field:

-
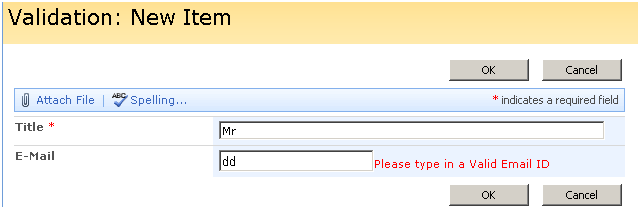
Now, save the changes and go back to the list in Internet Explorer and try to type in an invalid email id and you will get the following:

Happy Sharepointing…
No comments:
Post a Comment